Sok fotós csoportban benne vagyok a Facebookon, és többször láttam már, hogy szakmájukat profi szinten űző kollégák képei életlennek tűntek.
Lehetetlen, hogy pont Ő ne tűéles képet töltött volna ide fel – tűnődök ilyenkor.
De ugyanez velem is előfordult már. Ilyenkor én:
Aztán láttam, hogy mások képei mindig tűélesek. Például Rizsavi Tamásnál ez miért nem fordul elő?
Hogy lehet ez?
Az biztos, hogy köze van a feltöltött kép méretének és utólagos élesítésének ahhoz, amilyen élesen megjelenik a Facebookon a kép.
Elkezdtem magam beleásni a témába, és végül ez a teszt lett az eredménye.
Arra kerestem a választ, hogy mi az optimális képméret és élesítési beállítás ahhoz, hogy a fotóink élesen jelenjelek meg minden néző számára a Facebookon?
Hogy működik a Facebook képmegjelenítő rendszere?
Úgy, mint bármelyik más „ingyenes” platformé:
- Akármilyen tömörítéssel is van elmentve a kép, a Facebook újratömöríti, hogy kevesebb helyet foglaljon a szerverein
- Ha egy bizonyos pixelméretet meghaladja a kép, akkor azt újraméretezi, úgy hogy a legjobban illeszkedjen az adott kijelzőhöz (monitor, telefon, stb)
- Elvileg újraméretezéskor élesít is valamennyit a képen
- Minden EXIF információt eltávolít a képről, pontosabban ő magának felhasználja, de láthatóvá nem teszi
A teszt szempontjai
Ezek ismeretében a következő szempontok alapján teszteltem:
- számít-e a feltöltött képek mérete? Mi az a méret, ami felett a Facebook lekicsinyíti a képet?
- számít-e a feltöltött kép tömörítési mértéke, azaz mennyire „butítja le” a képeket a Facebook?
- ad-e plusz előnyt ha PNG formátumban töltök fel fotót?
- mik az optimális élesítési paraméterek?
A tesztképek
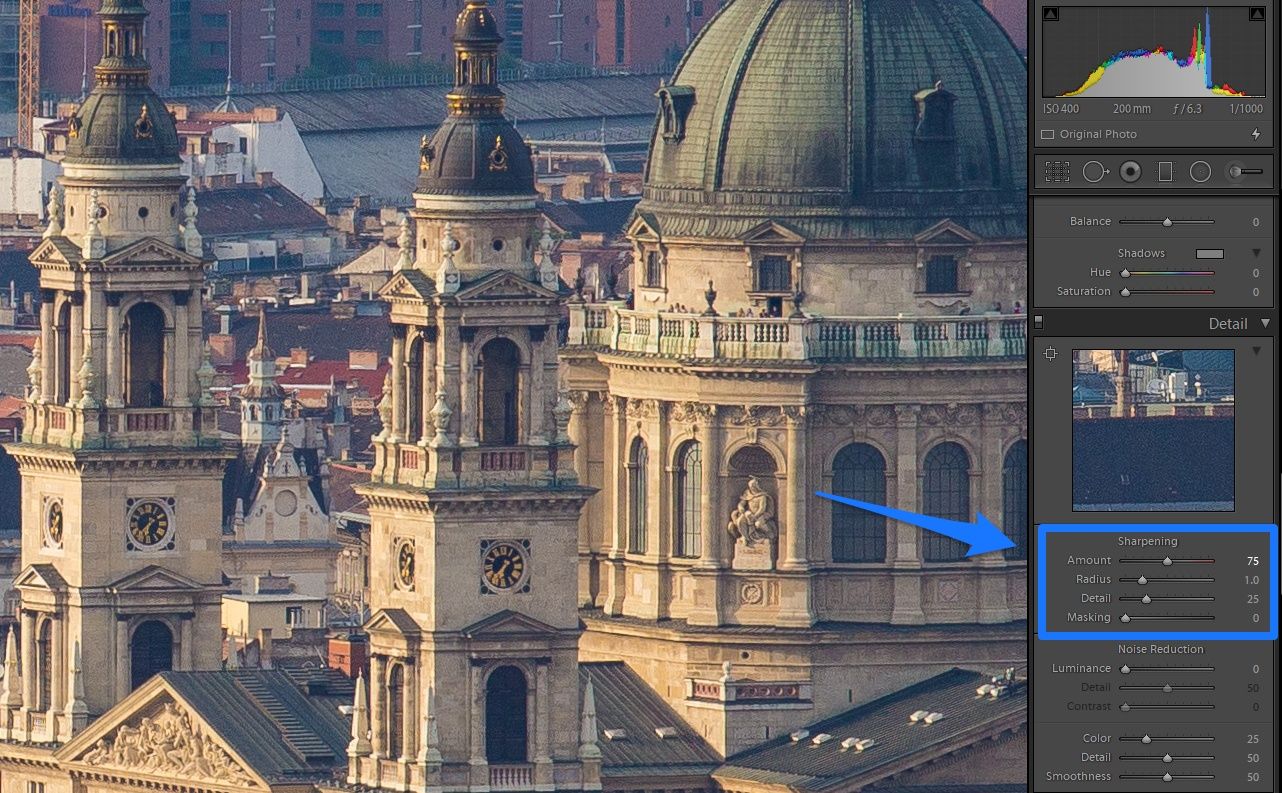
Kiválasztottam egy nappal, a Citadelláról készített fotómat, amin a Szent István Bazilika látható.
A fotó RAW-ban készült, Canon 6D, 70-200mm f/4 obi, f/6.3, ISO 400, 1/1000 mp paraméterekkel:
Ez a kép szintén Canon 6D, 70-200mm f/4 obival készült, 145mm-s állásban. f/8, ISO 100, 1.6 mp paraméterekkel. Azért nem használtam hosszabb záridőt, hogy a Hold ne mozduljon be:
A fenti fotókat a következő módon dolgoztam fel:
RAW képek élesítése Adobe Lightroom Classic CC-ben
Mivel RAW formátumban készültek a fotók, ezért élesíteni kell őket, mert a RAW képek alapból életlenek.
Élesítésre a legegyszerűbb mód, ha Lightroomba importáláskor valamelyik előre megadott élesítéses Presettel együtt importáljuk a képeket (pl. Sharpen – Medium tökéletesen megfelelő).
De ha ez nem tetszik, akkor a Develop panelben, a Detail ablakban lehet az élességgel szötymörögni.
Jelen esetben is ezt tettem, és az alábbi beállítások mellett kötöttem ki:
Hogy ezek a csúszkák pontosan mit jelentenek, melyiknek milyen szerepe van, arról bővebben az Utólagos élesítés Photoshopban című résznél írok (ott pontosan ezek a csúszkák vannak).
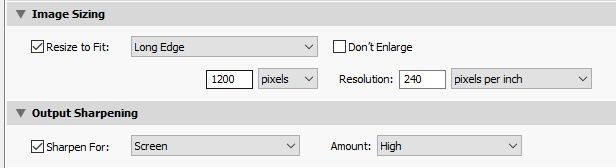
Exportálás Lightroomból, újraméretezéssel és Output Sharpeninggal
Ezt követően a képeket kiexportáltam különböző méretekben.
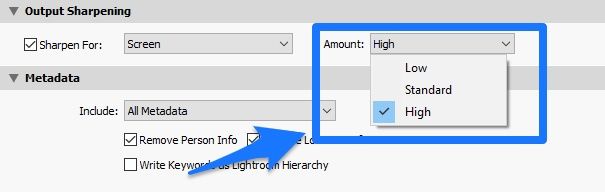
Nem csak átméreteztem őket, hanem kimeneti élesítést (Output sharpening) is alkalmaztam, abból is a legerősebbet (Screen – High).
Hogy erre a kimeneti élesítésre miért van szükség, arról lejjeb írok.
Mi az optimális méret?
Ezekkel a beállításokkal 4 különböző méretben exportáltam ki JPG képeket. A linkekre kattintva megtekinthetők, ahogy a Facebook megjeleníti őket (hosszabbik oldal mérete):
(A Facebookon az F billentyűt megnyomva teljes képernyős üzemmódra ugrik az adott kép)
Az én Full-HD (1920 x 1080 px) felbontású monitorom, a fenti képekből az látszik, hogy a képek újra lettek tömörítve, és a 2048 px széles kép kevésbé hat élesnek, mint a többi.
Ennek oka az lehet, hogy ezt a méretet nyilvánvalóan át kellett méreteznie a Facebooknak, vagy a böngészőmnek (lejjebb részletesen).
Az eredeti méretű, 20 megapixel körüli képet is át kellett méreteznie a Facebooknak, viszont ez már sokkal kevésbé tűnik élesnek.
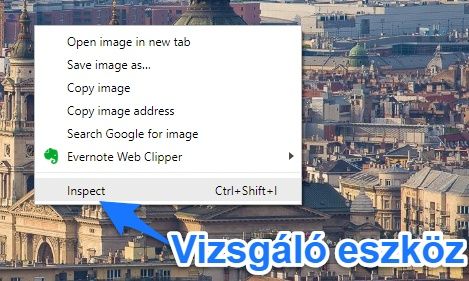
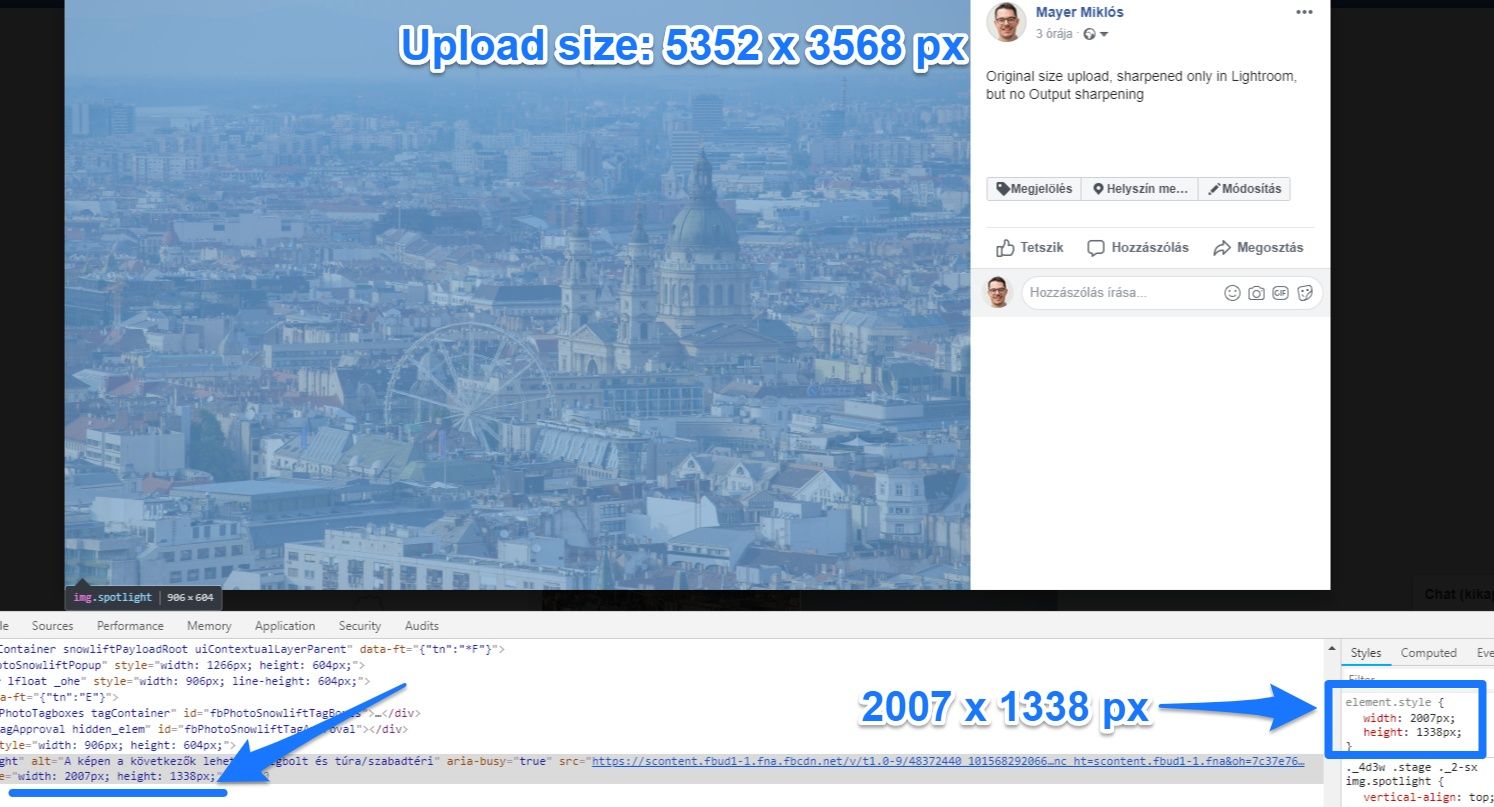
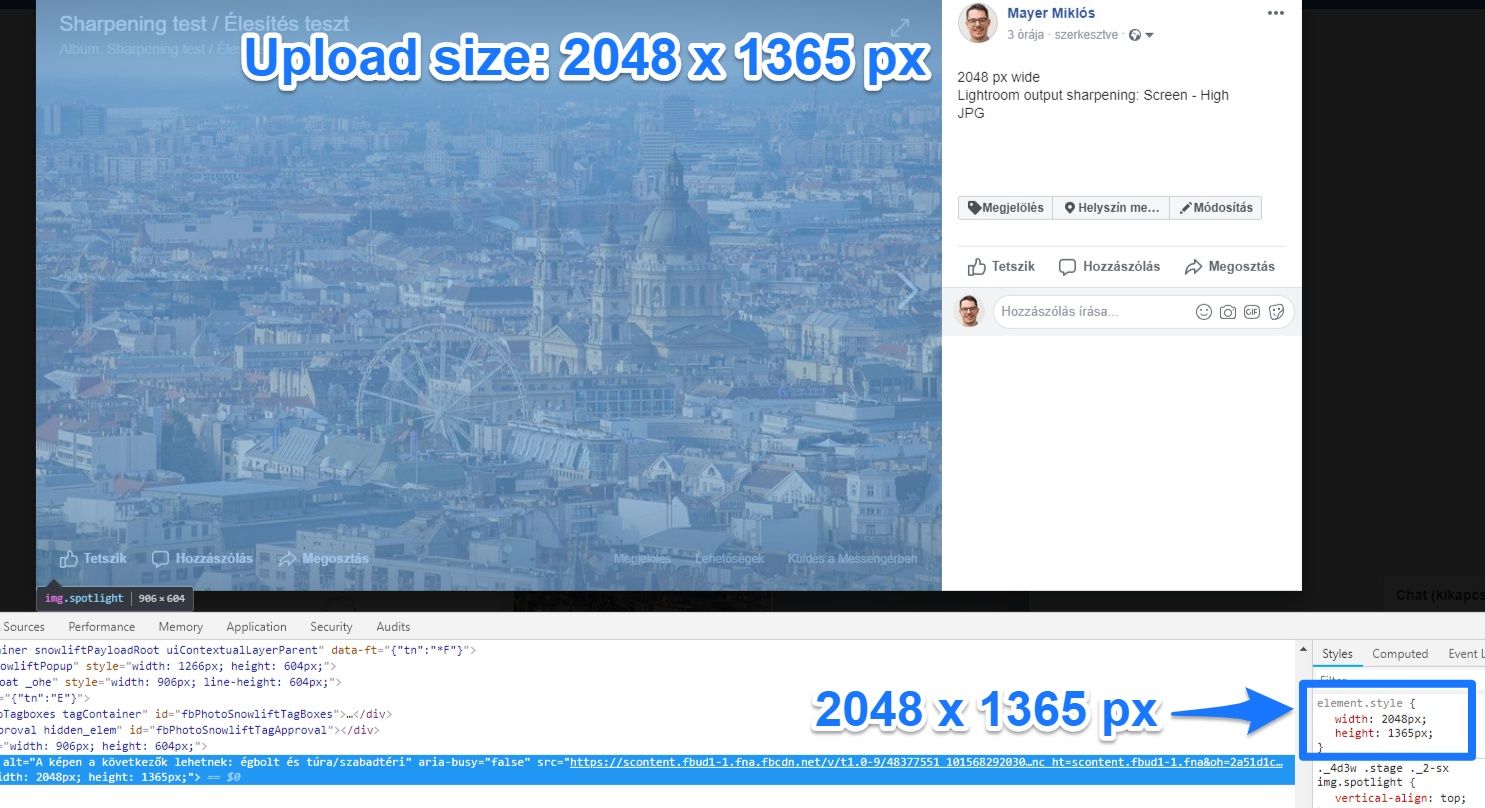
Kicsit mélyebbre nézve a html kódban…
Chrome böngészőt használva, jobb klikkelve a képen, az Inspect eszköz megjeleníti az egyes html elemek tulajdonságait. Látható válik, hogy melyik elem mekkora, mi van „mögötte” a kódban, stb.
Ezt használva kiderült, hogy:
#1. Az eredeti felbontású fotót lebutította 2007 px hosszúra!

#2. A 2048 px szélesen feltöltött képet valójában nem méretezte le a Facebook, csak a böngésző:

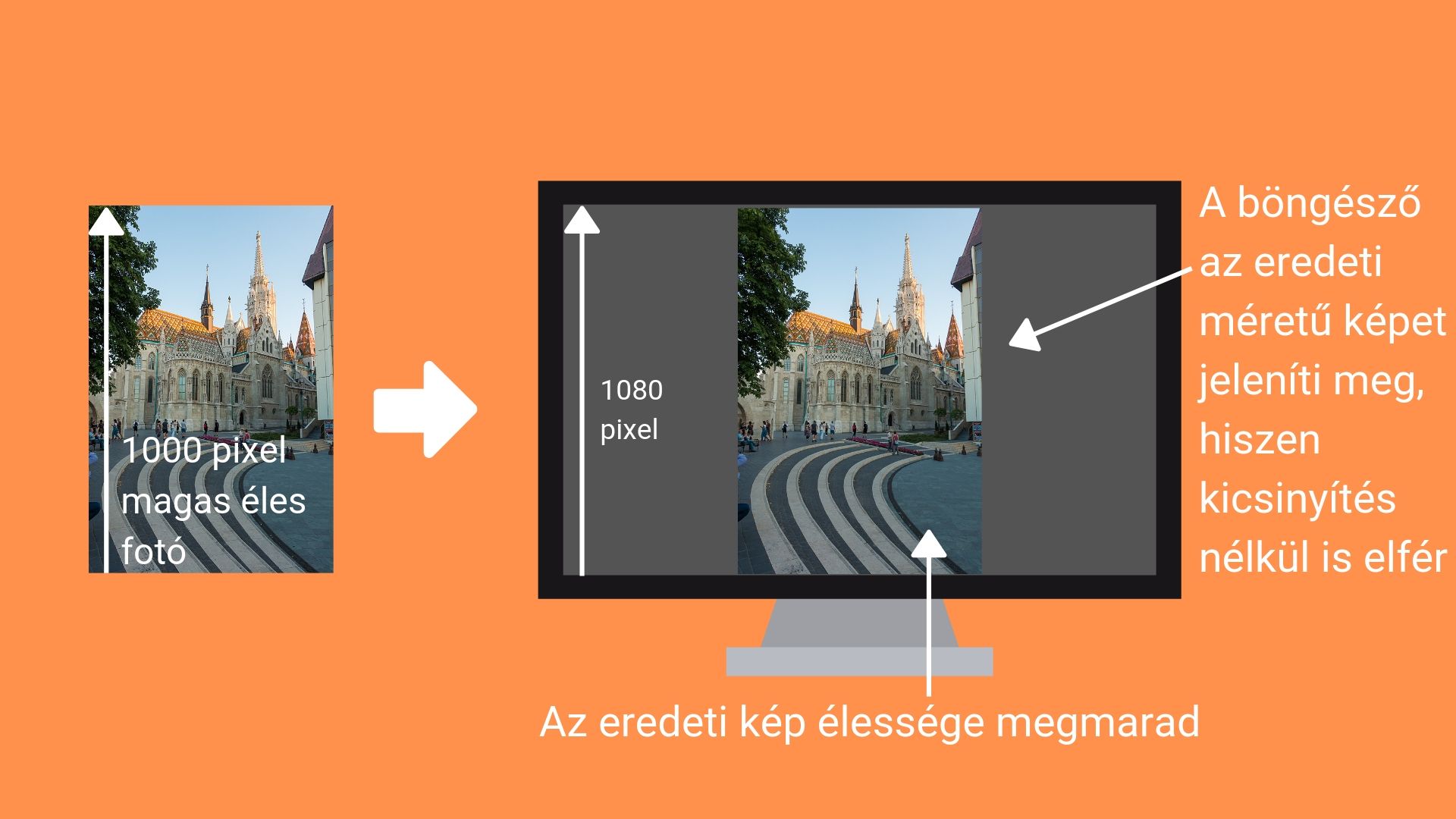
A böngészőnek azért kellett átméreteznie a képet, hogy beférjen a monitorom 1920×1080-as felbontásába.
Az se túl jó élesség szempontjából, ha a böngésző méretezi át, mert a böngésző nem élesíti az átméretezett képet.
#3. A 2048 px-nél kisebb méretű fotókat szintén nem méretezi át (csak újratömöríti)
Számít-e, hogy fekvő vagy álló a kép?
E célból készítettem hasonló beállításokkal egy álló formátumú képből is különböző méreteket, és ugyanaz derült ki, mint a fekvő képeknél:
Ha a hosszabbik oldal 2048 px-nél nagyobb, akkor újraméretez a Facebook. Ezalatt viszont csak újratömörít.
Álló képeknél viszont hiába jó hír, hogy nem méretez át a Facebook, a böngésző viszont át fogja méretezni a képet, hiszen nem sok kijelzőre fér fel egy 2048 px magas kép…
És ekkor a kép megint veszt az élességéből.
Példa erre a nem átméretezett 2048 px magas fotóm a Facebookon.
A 960 px magas fotóm viszont már élesen jelenik meg az 1080 px magas képernyőmön.
Összegzés: mi az optimális képméret Facebookra?
Olyan méretet érdemes használni, ami egy picivel kisebb, mint a néző monitor mérete, és amit a Facebook se méretez még át.
Fekvő fotóknál ez egyértelműen a 2048 px, vagy ennél kisebb vízszintes oldalú kép.
Számít-e a tömörítés mértéke?
Ezt elég nehéz volt eldönteni…
A teszt során az derült ki, hogy ha maximális minőséget akarok, akkor érdemes 100%-os JPG-ként feltölteni.A Facebook mindenképpen áttömöríti a képet, de nem mindegy, hogy miből indul ki. Nyilván, ha már eléggé tömörített képet töltök fel, akkor az egy újbóli tömörítés miatt már többet fog veszteni a minőségéből.
Az éjszakai fotómat 70%-os JPG-ként és 100%-os JPG-ként is feltöltöttem a Facebookra.Míg a két kép szinte azonosan néz ki a számítógépemen, a Facebookra feltöltve a 70%-os verziónál már észrevehető a poszterizáció:
70%-os JPG a Facebookon A jó hír az, hogy viszonylag jó minőségű tömörítést csinál a Facebook, méghozzá nagyon hatékonyan.Ezen a képen bal oldalon egy 100%-os minőségben kiexportált JPG, míg jobb oldalon ahogy ez a kép a FB-n megjelenik.
Azt kell mondjam, hogy nagyon nagyon résen kell lenni, hogy a különbséget észre lehessen venni:

Az eredmény nagyon messze van attól, hogy azt lehessen rá mondani, hogy a Facebook lerontja a képeket! Gyakorlatilag csak nagyon pici minőségromlás árán csökkenti a fájlméretet.
A fájlméretet nem csak azért csökkenti, hogy az ő szervereiken több hely maradjon, hanem azért is, hogy a nézőnek hamarabb betöltődjön a kép!
Több különböző tömörítéssel kiexportált képet feltöltve úgy vettem észre, hogy kb 40%-s minőséget használ a FB.
| Eredeti méret | Méret az FB-n | |
| 100%-os JPG kép | 1274 kB | 226 kB |
| 50%-os JPG kép | 356 kB | 236 kB |
A Facebook mindenképpen újratömöríti a fotókat, ezért VAN értelme 80-100%-os minőségben kiexportált JPG fájlokat feltölteni, hogy kevesebb, a tömörítésből adódó képhiba legyen.
Nem igaz, hogy „a Facebook lerontja a képeket”
Számít-e, hogy JPG vagy PNG?
Sok helyen olvastam a neten, hogy a PNG képeket kevésbé bántja a FB, mint a JPG-ket.
Nos, ennek eldöntését Rád bízom, én ezen az éjszakai fotón NEM látok különbséget.
Ez egy elég extrém példa, mert a nagy homogén felületek (fekete égbolt) könnyen előhozzák a tömörítésből fakadó poszterizációs hibákat.


Én a fenti képeken nem azt látom, hogy a PNG jobb lenne. Sőt!
A PNG-n még kicsit több is a pixelesedés, poszterizáció (azért nem szabad elfelejteni, hogy ez 500%-os nagyítás).Az is alátámasztja a nagyjából egyező minőséget, hogy a megjelenített fájlok mérete is gyakorlatilag megegyezik (187 KB a PNG esetében, 175 KB a JPG esetében).
Tehát nem ad plusz minőséget, ha PNG formátumban töltök fel a Facebookra. Elég 80-100% minőségű JPG képként feltölteni.
Utólagos élesítés: Lightroom vs Photoshop
Ahogy arra már többször utaltam, az élesítésnek mindig azon az adott méretű képen kell megtörténnie, amit a néző lát.
Akármilyen éles is egy fotó, ha újra van méretezve, életlennek fog hatni!
Még ha kisebbre is van újraméretezve, akkor is!
Itt egy összehasonlítás. Bal oldalon a 700px hosszúra átméretezett, de élesítettlen kép, jobb oldalon ugyanez élesítve.És mindkét kép kiindulása ugyanaz az a nagyméretű, éles RAW kép volt!


(A fenti képen a középső, fehér csúszkát húzogatva lehet a képeket összehasonlítani).
Ezért nem jó, ha a böngésző lekicsinyíti nekem az amúgy éles képet. Mert az már nem lesz olyan éles, mint az eredeti.
Pontosan ezért adtam a fenti képekhez utólagos élesítést a Lightroomban, hiszen ilyenkor a Lightroom a már átméretezett képet élesíti újra.
(Ezért szeretem a Smugmug.com-ot, mert ott a rendszer nemcsak az eredeti méretű fotót tárolja, hanem generál mellé még 9 különböző méretet is, amit élesít is)
Utólagos élesítés Lightroomban
Az exportáláskor felugró Export panelen szerepel az Output sharpening rész, ezt magyarra fordítva „kimeneti élesítésnek” hívnám.
Ez abban különbözik a Develop modulban lévő élesítéstől, hogy ezt az élesítést már az exportált képen futtatja le a Lightroom.
Ebből következik, hogy ha nem méretezem újra a képet, akkor Output sharpening-et se kell futtatnom, hiszen ugyanazt az éles képet fogom kapni, mint amit a Develop modulban kaptam!
Ki lehet választani, hogy milyen felületre szeretném az élesítést:
- képernyő (Screen)
- matt papír (Matte Paper)
- fényes papír (Glossy Paper)
És mindegyik verzión belül lehet állítani az erősséget
- alacsony (Low)
- közepes (Standard)
- magas (High)
értékben.
A teszt folyamán azt vettem észre, hogy a Screen – High paraméterrel kiexportált képek bár szép élesek voltak, egyúttal feleslegesen zajosak is lettek.
Valamivel szebb eredményt adott a Screen – Standard beállítás, de még ez is zajosnak tűnik az ízlésemnek.
De, a legszebb eredményt a Photoshop adta (aminek a használatát mindig próbálom elkerülni, mert nagyon lelassítja a munkát)…
A legjobb eredményt adó módszer: utólagos élesítés Photoshopban
Photoshopban kicsit más a munkamenet, mint Lightroomban, mert itt nem Exportáláskor kell ezeket a műveleteket elvégezni.
Most abból indulok ki, hogy a fotó már meg lett szerkesztve, és megfelelően élesítve is van.
Ezután jöhetnek az alábbi lépések, amikkel tűéles képeket lehet a Facebookra tölteni.1. lépés: Kép átméretezése
Az Image Menüben az Image Size-ra kattintva ez az ablak ugrik fel:

Itt átméretezem a képet úgy, hogy a fekvő oldala 2048 px legyen (vagy az álló oldala 900px, attól függ, mit szeretnék).
Alul a Resample résznél a Bicubic (smooth gradient) opciót választom, magyarul ezt Köbös-nek hívják, és ez adja a legjobb eredményt.
OK, és a kép akkora méretű lett, amekkorára szerettem volna.
2. lépés: Kép élesítése
Most jön az élesítés! Hogy az élesítés mértéke utólag is módosítható legyen, át kell alakítani a réteget „intelligenssé”. Ezáltal bármilyen filtert teszek rá, azt később módosítani lehet. (Ha ez nem történik meg, és a rétegen alkalmazok egy szűrőt, akkor annak paramétereit később nem tudom módosítani).
Filter – Convert for Smart Filters.
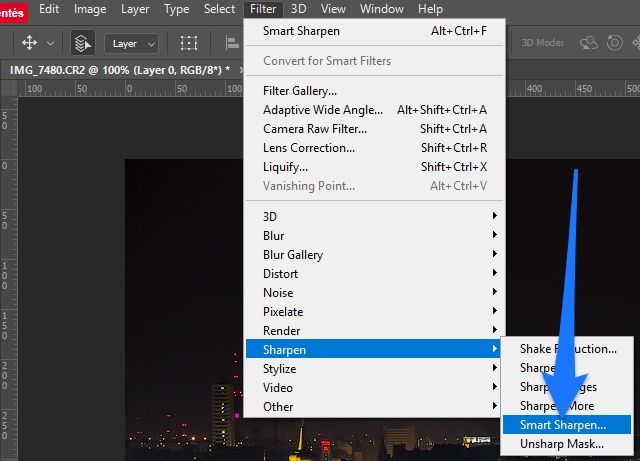
Majd a Filter – Sharpen menüben a Smart Sharpen (Intelligens élesítés) opcióra megyek.

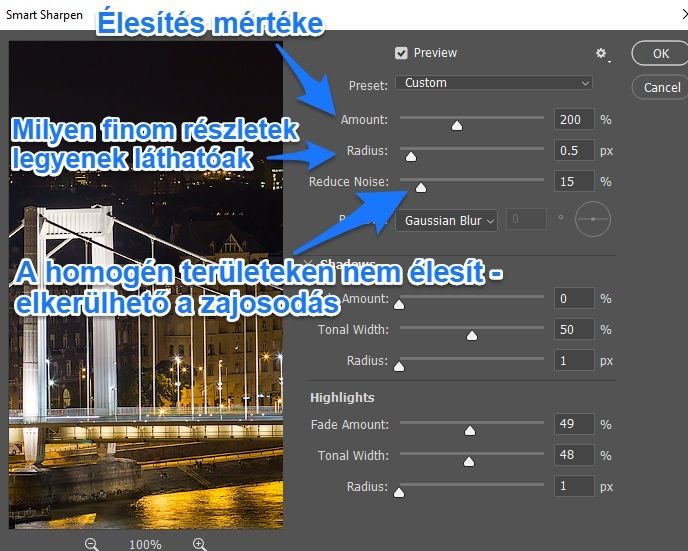
Számomra ezek a paraméterek váltak be:
Amount: 200%
Radius: 0.5 pixel
Threshold: 15%
 Hogy pontosan mit is jelent ez a három paraméter? (Ugyanezek a paraméterek vannak a Lightroom Develop moduljában is)
Hogy pontosan mit is jelent ez a három paraméter? (Ugyanezek a paraméterek vannak a Lightroom Develop moduljában is)
A Cambridge in Colour cikke szerint:
Amount – Élesítés mértéke
Az élesítés erősségét szabályozza, és általában százalékban adják meg. A 100% egy jó kiindulási érték.Röviden fogalmazva: minél magasabb ez a szám, annál élesebb lesz a kép
Radius – Élesítés sugara
Az élesíteni kívánt szélek méretet szabályozza: kisebb érték kisebb részletek kiemelését eredményezi. Általában olyan sugarat érdemes megadni, ami a képen lévő legkisebb részletekkel összemérhető.Threshold (Masking) – Küszöb, Maszkolás
Szabályozza, hogy mi az a minimális fényesség különbség, ami már élesítve lesz. Ezáltal lehet szabályozni, hogy mennyire hangsúlyos széleket élesítsen, ne élesítsen.
Például egy magas Threshold érték csak a nagyon hangsúlyos széleket élesíti, a kisebbeket nem.
A gyakorlatban ez azt is jelenti, hogy ennek a csúszkának a beállításával elkerülhető az, hogy „felesleges” képrészleteket élesítsek. Például a kék vagy fekete égen felesleges az élesítés, hiszen ez csak zajt kreálna itt.
Kiegészítés: az Intelligens élesítés helyett használható az Életlenítés Maszk (Unsharp Mask) is, ez minden jobb képfeldolgozó szoftverben megtalálható.
3. lépés: kép exportálása
Már csak a kapott kép elmentése van hátra.
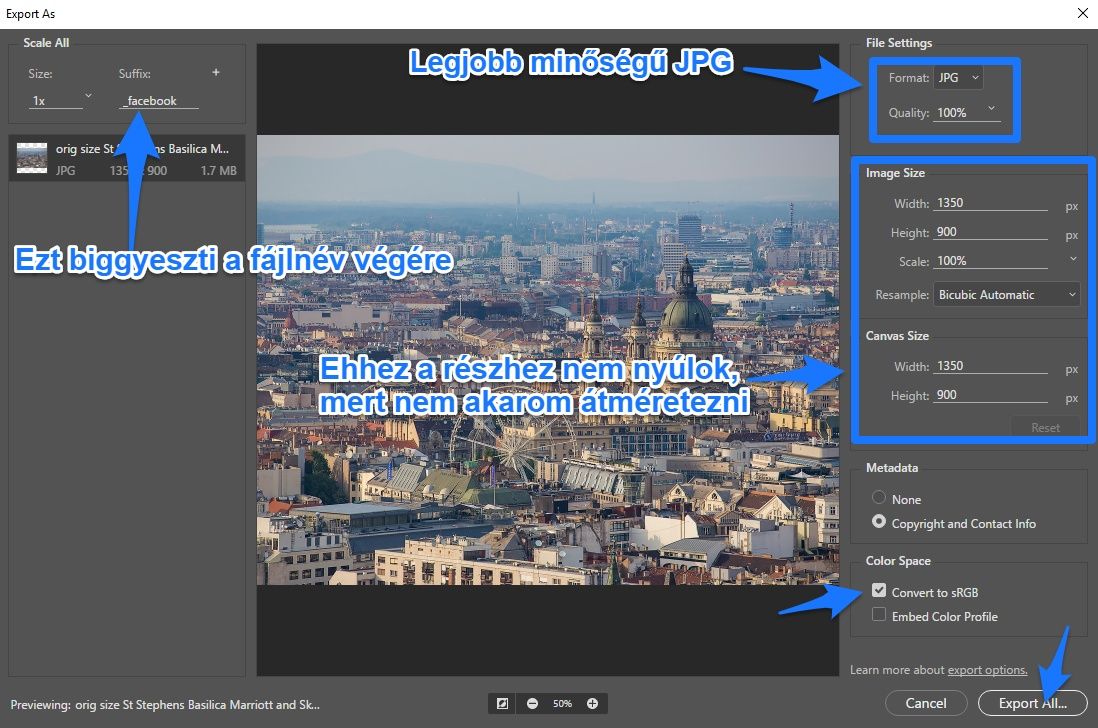
File – Export As, és felugrik a PS exportáló panelje.
Itt szerintem érdemes a fájlnév után valamit odabiggyeszteni, pl. „_facebook”.
Valamint a JPG minőséget 80-100% közt beállítani, a színteret pedig sRGB-n hagyni. (Ha más színtérbe mented el, csak rosszul jársz, mert a végén úgyis sRGB-ben fog megjelenni)
És kész is, a kicsinyített, élesített fotó mehet a Facebookra! 🙂
Töltsd le Te is a fenti Photoshop munkafolyamatot!
Optimális fotó beállítások a Facebookra – Összegzés
#1. Nagy felbontású fotókat mindenképp le kell kicsinyíteni, úgy hogy a hosszabbik oldala max 2048 pixel legyen.
#2. A Facebook mindenképp újratömöríti a képet, tehát érdemes minimális tömörítéssel készült, jó minőségű feltöltött fényképet feltölteni
#3. Nem ad plusz minőségjavulást, ha PNG a feltöltött kép formátuma
#4. Nagyon sok múlik az utólagos élesítésen: az utómunka során az újraméretezett fotót újból élesíteni kell.
#5. A legjobb eredményt Photoshop vagy hasonló szerkesztők Intelligens élesítésével, vagy Életlenítési Maszkjával lehet elérni
Érdekesség: ennyire okos a Facebook
A teszt alatt, az Chrome böngésző Inspect eszközét használva lettem figyelmes arra, hogy a Facebook a feltöltött képeknek milyen ALT-címkéket ad…
Az Alt-tag az angol alternate text rövidítése, magyarul képhelyettesítő szövegnek mondják. Az a feladata, hogy leírja mi látható a képen.
Ezt az alt címkét a keresőmotorok is nézik, ez alapján „gondolják”, hogy mi látható a képen. Vagy a látássérültek esetén a böngésző az adott kép helyettesítő szövegét olvassa fel az olvasónak.
Egy blog vagy weboldal írásakor általában a képet feltöltő ember adja meg manuálisan az alt címkét. Például én az összes feltöltött fotóm esetén kitöltöm ezt a mezőt.De most jön a lényeg!
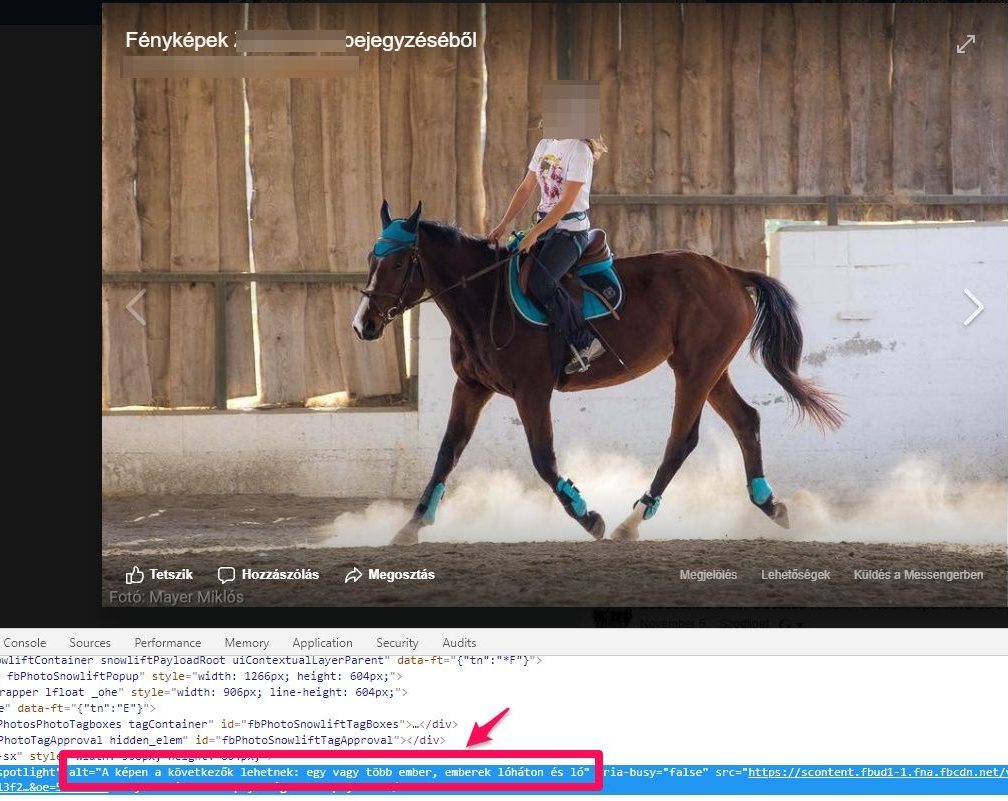
A Facebook mesterséges intelligenciája elemzi a képeket, és a helyettesítő szöveg mezőket automatikusan kitölti, méghozzá nem is akárhogy!Például nemrég egy lovardában fotóztam a Halloween partit, a képeket feltöltöttem a Facebookra. Megvizsgálva a fotókat, ilyeneket láttam:

A kép helyettesítő szövege: „A képen a következők lehetnek: egy vagy több ember, emberek lóháton és ló” és a többi képen is nagyon jól leírta, hogy mi látszik rajta! És ezeknél a lovardás képeknél egyik metaadat mező sem volt kitöltve, amiből következtetni lehetne, hogy lovakról van szó…
A fenti, éjjel készült Erzsébet-hídas fotómhoz ezt írta „A képen a következők lehetnek: éjszaka, égbolt, híd, túra/szabadtéri és víz„. Tudja azt, hogy az ott víz! Hozzáteszem, itt a fotó Title mezőjében benne volt a „bridge” szó, de nem hiszem, hogy ezt felhasználta. Biztos vagyok benne, hogy ez csak egy töredéke annak, amit a Facebook kielemez a képekből…Veled előfordult már, hogy a képeid életlenek lettek Facebookon? A fentiek alapján mi lehetett a gond?
Írd meg kommentben tapasztalataidat!